

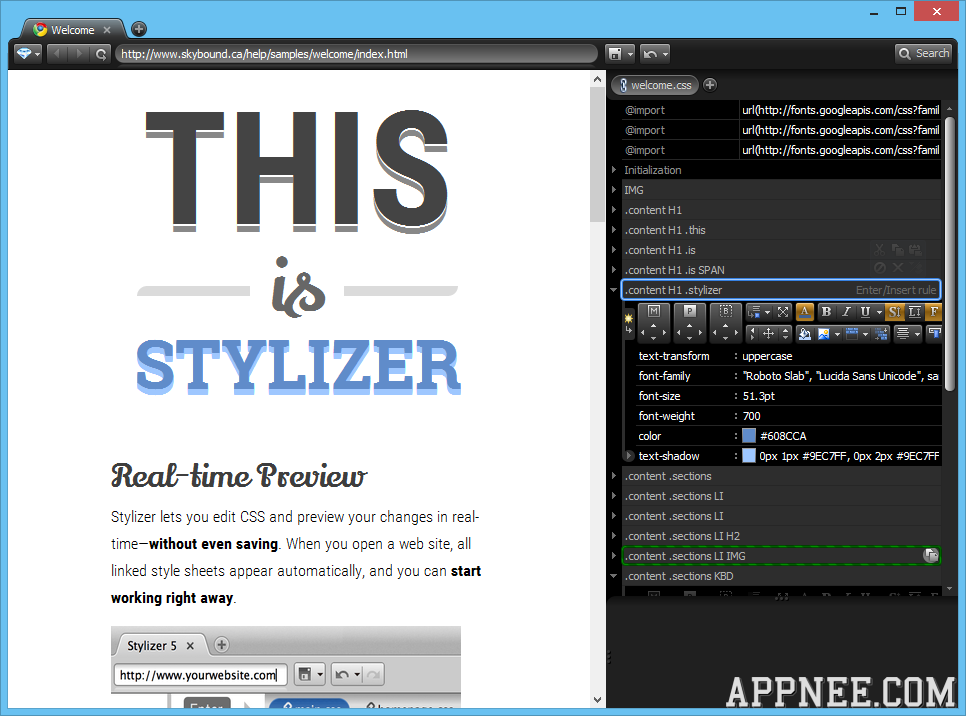
Declarations determine how the HTML with be stylized. Color is a property, and black is the value of that property. These declarations are made up of two parts: the property and the value. In this case, the declarations for the H1 heading are “color:black” and “font-size:36px”. Within the curly braces, you have your declarations. So, the “h1” selector is defining the style for all tags in the HTML document. The selector is the CSS’s connection to the HTML code. It could be a paragraph tag (“p”) or a uniquely defined class (“.uniquely-defined-class”).
CSS STYLIZER EXTENSION CODE
The “h1” in the above example of CSS code is referred to as a selector. That one line of CSS would dictate what every H1 on a page would look like. The above styling would make the HTML heading appear as plain 36-point black text. The h1 element’s styling in the CSS stylesheet could look like this: The extent of its decoration would depend on the CSS styling defined in the stylesheet (a separate document called up by HTML to determine the style of elements). On its own, this would display the phrase “I’m a heading!” in the H1 heading format. CSS works with HTML to build out how that structure appears to users (layouts, fonts, colors, spacing, etc). HTML is the hard-coded skeleton of all web pages, determining the essential structure of a page (headings, body content, images, video, etc). It is a coding language used to specify how hypertext markup language (HTML) elements are displayed on a website. Start building for freeĬSS stands for Cascading Style Sheets. #cta-visual-pb#Customize your Shopify store the easy wayMake your store look and feel as unique as your brand by customizing with the best page builder for Shopify. Customizing your store simply with Page Builderįirst, let’s cover the basics of CSS, and then we can get into how you can use it in your store.
CSS STYLIZER EXTENSION HOW TO
While it’s essential to let the experts handle adding custom CSS to your Shopify theme (and we do recommend leaving it to them), we’ll break down all things CSS so that you can better understand how to edit CSS on your Shopify store (and whether you should even bother). Unless you have some technical know-how, you may not understand how to add custom code to Shopify. To make significant adjustments to your fonts and layouts, you’ll want to tweak your theme’s CSS files.

Customizing your Shopify store is vital for creating a final product that looks like your brand and not just another cookie-cutter store with a popular theme.Įven if you use a premium Shopify theme, your basic customization options will be limited, and your store will bear a striking resemblance to any others that used that theme.


 0 kommentar(er)
0 kommentar(er)
